环境说明:
Typecho:正式版 V1.1-17.10.30-release
Joe:V7.7.1
一、安装插件
Github 仓库链接:plugins/MenuTree at master · typecho-fans/plugins · GitHub
下载链接:https://github.com/typecho-fans/plugins/releases/download/plugins-M_to_R/MenuTree.zip
二、插件使用
2.1、启用插件
- 将下载好的插件放在
usr/plugins/目录中,确保文件夹名为 MenuTree; 激活插件,设置内可勾选“嵌入模式”与“独立模式”:
“嵌入模式”勾选时,编辑文章用按钮插入或手写
< !-- index-menu -->(插入按钮功能貌似是无效的,还有注意,别照抄这个标签,我在标签的 ! 前面加了一个空格,不然它就会被解析成目录了) 标签发布即可显示目录树;“独立模式”勾选时,修改模板文件如 post.php 中写入
<?php $this->treeMenu(); ?>也可显示。
需要注意的是,在文章中渲染出来的目录默认是没有任何样式的,所以需要我们自定义样式。
为了使目录显示为侧边栏,并且样式与 Joe 本来的侧边栏风格保持一致,这里使用“独立模式”,并用相应的 CSS 与 JS 文件来定义其样式。
2.2、CSS文件
将以下 CSS 代码保存至文件中,文件名为 menutree.css,文件放到主题目录的 assets/css 文件夹下。
.menutree {
position:sticky;
top:60px;
width:15%;
margin:15px 15px 15px 0px;
/* 溢出内容添加滚动条 */
overflow-y:auto;
overflow-x:auto;
background: var(--background);
}
/** 父元素<ul>与其中的子元素<li> **/
.index-menu-item {
margin: 10px 0px;
}
.index-menu-list {
margin: 5px 0px 5px 10px;
}
/** 所有<a>标签 **/
.index-menu-link{
color: var(--main);
transition:all 0.2s ease-in-out 0s;
padding:5px 0px;
}
.index-menu-link:hover {
color: var(--theme);
text-shadow: var(--text-shadow);
font-weight:500;
background-color:#efefef;
}
/* 锚点跳转定位 */
.menu-target-fix {
display: block;
position: relative;
/* 偏移量 */
top:-100px;
}
/* 在宽度小于1000px的设备上隐藏短划线,以使目录的标题正常显示 */
@media screen and (max-width:1000px) {
.joe_aside__item-title > .line {
display:none;
}
}
/* 在宽度小于800px的设备上隐藏目录侧边栏 */
@media screen and (max-width:800px) {
.menutree{
display:none;
}
}2.3、JS文件
将以下 JS 代码保存至文件中,文件名为 menutree.js,文件放到主题目录的 assets/js 文件夹下。
/* 获取渲染好的目录的高度 */
menuHeight = document.getElementsByClassName("index-menu")[0].offsetHeight;
/* 获取容器高度 */
containHeight = document.getElementsByClassName("joe_aside__item-contain")[0].offsetHeight;
/* 获取容器 title 的高度 */
titleHeight = document.getElementsByClassName("joe_aside__item-title")[0].offsetHeight;
/* 获取整个目录侧边栏对象 */
aside = document.getElementsByClassName("menutree")[0];
// 定义一个函数来修改目录的显示长度,从而使侧边栏能自适应目录的高度,避免出现大片空白部分
function changeMenuHeight(){
/* 调整容器高度 */
aside.style.height = titleHeight + containHeight + "px";
}
// 如果目录的高度小于500px,调用函数将目录修改为实际高度,反之则将侧边栏的高度固定为500px
if(menuHeight < 500){
changeMenuHeight();
} else {
aside.style.height = "500px";
}2.4、修改 post.php 文件
建议修改之前先备份 post.php 文件,如果修改失败可以随时还原回来。
总共需要修改两个地方:
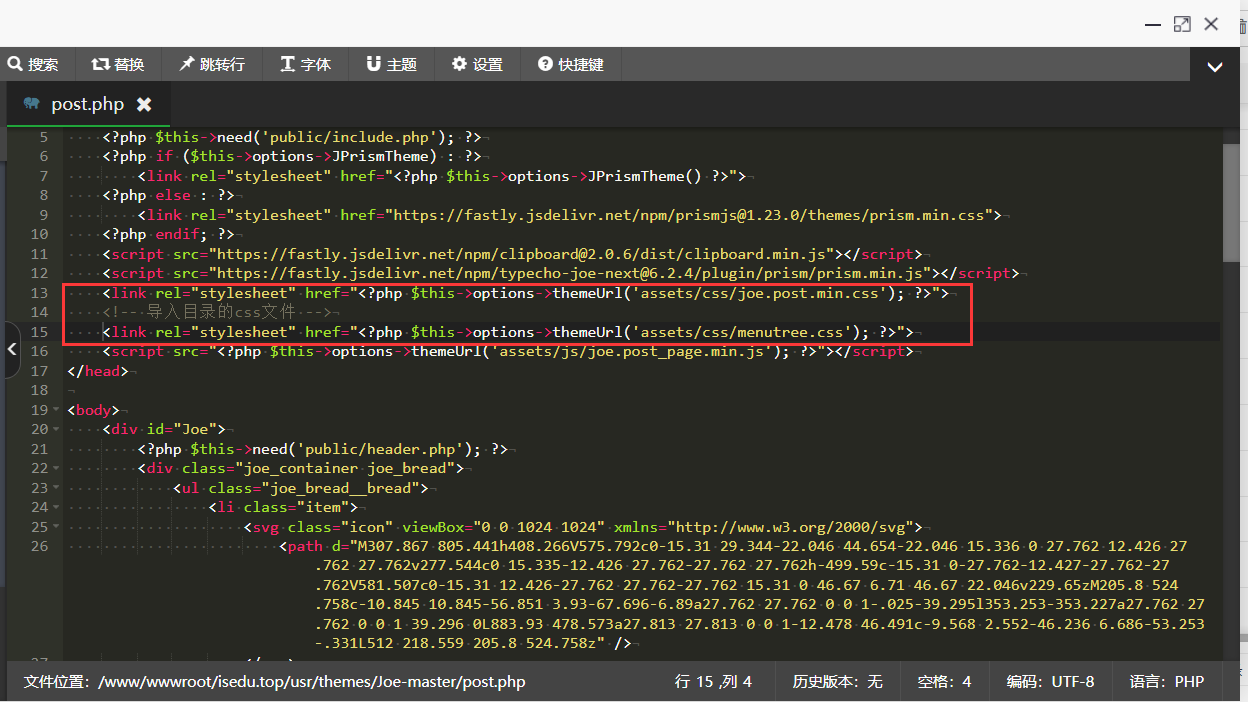
导入 CSS 文件
在文件前面的导入 CSS 文件:
<!-- 导入目录的css文件 --> <link rel="stylesheet" href="<?php $this->options->themeUrl('assets/css/menutree.css'); ?>">
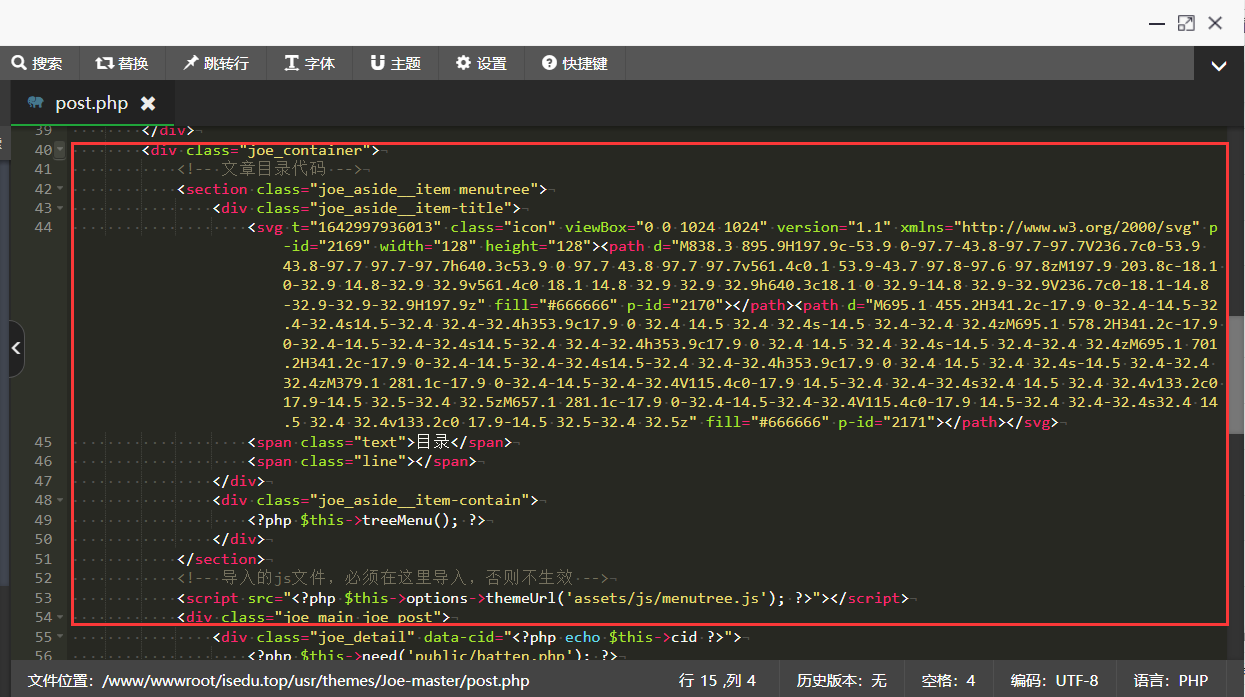
2.添加目录代码
然后在 <div class="joe_container"> 与 div class="joe_main joe_post"> 之间添加如下代码:
<!-- 文章目录代码 -->
<section class="joe_aside__item menutree">
<div class="joe_aside__item-title">
<svg t="1642997936013" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2169" width="128" height="128"><path d="M838.3 895.9H197.9c-53.9 0-97.7-43.8-97.7-97.7V236.7c0-53.9 43.8-97.7 97.7-97.7h640.3c53.9 0 97.7 43.8 97.7 97.7v561.4c0.1 53.9-43.7 97.8-97.6 97.8zM197.9 203.8c-18.1 0-32.9 14.8-32.9 32.9v561.4c0 18.1 14.8 32.9 32.9 32.9h640.3c18.1 0 32.9-14.8 32.9-32.9V236.7c0-18.1-14.8-32.9-32.9-32.9H197.9z" fill="#666666" p-id="2170"></path><path d="M695.1 455.2H341.2c-17.9 0-32.4-14.5-32.4-32.4s14.5-32.4 32.4-32.4h353.9c17.9 0 32.4 14.5 32.4 32.4s-14.5 32.4-32.4 32.4zM695.1 578.2H341.2c-17.9 0-32.4-14.5-32.4-32.4s14.5-32.4 32.4-32.4h353.9c17.9 0 32.4 14.5 32.4 32.4s-14.5 32.4-32.4 32.4zM695.1 701.2H341.2c-17.9 0-32.4-14.5-32.4-32.4s14.5-32.4 32.4-32.4h353.9c17.9 0 32.4 14.5 32.4 32.4s-14.5 32.4-32.4 32.4zM379.1 281.1c-17.9 0-32.4-14.5-32.4-32.4V115.4c0-17.9 14.5-32.4 32.4-32.4s32.4 14.5 32.4 32.4v133.2c0 17.9-14.5 32.5-32.4 32.5zM657.1 281.1c-17.9 0-32.4-14.5-32.4-32.4V115.4c0-17.9 14.5-32.4 32.4-32.4s32.4 14.5 32.4 32.4v133.2c0 17.9-14.5 32.5-32.4 32.5z" fill="#666666" p-id="2171"></path></svg>
<span class="text">目录</span>
<span class="line"></span>
</div>
<div class="joe_aside__item-contain">
<?php $this->treeMenu(); ?>
</div>
</section>
<!-- 导入的js文件,必须在这里导入,否则不生效 -->
<script src="<?php $this->options->themeUrl('assets/js/menutree.js'); ?>"></script>
保存,刷新文章页面即可看到左边的侧边栏目录。
以上的样式代码经过一定时间的使用,可以完美契合 Joe 主题,并且加入了部分响应式布局的代码,在移动设备上目录会自动隐藏,不会影响内容阅读。当然,如果是非 Joe 主题,样式可能需要重新设计。
