Check酱:监测网页内容变化,并发送异动到微信。亦支持http status、json和rss监测。配合自架云端,关电脑后也能运行。

⚠️ 浏览器插件不开源,docker目录下的代码仅供安全核查和编译多平台镜像,采用附加条件的GPLV3授权:
- 不得修改或删除默认对接的Server酱通道。
- 不得对接其他消息通道后再次发布。
- 满足以上两个条件后,遵从GPLv3协议。
最新版本
- 插件·Chrome/Edge:2022.06.26.14.42 下载 (Github下载地址,无需注册)
- Docker镜像(云端+远程桌面二合一):2022.06.26.14.22 Docker Hub
- 文档:2022.06.26.14.49
- 更新日志:GitHub
Docker镜像安装命令请参阅后文云端架设一节
什么是「Check酱」
Check酱是方糖气球出品的网页内容监测工具,它包含一个Edge/Chrome浏览器插件和可以自行架设的云端。
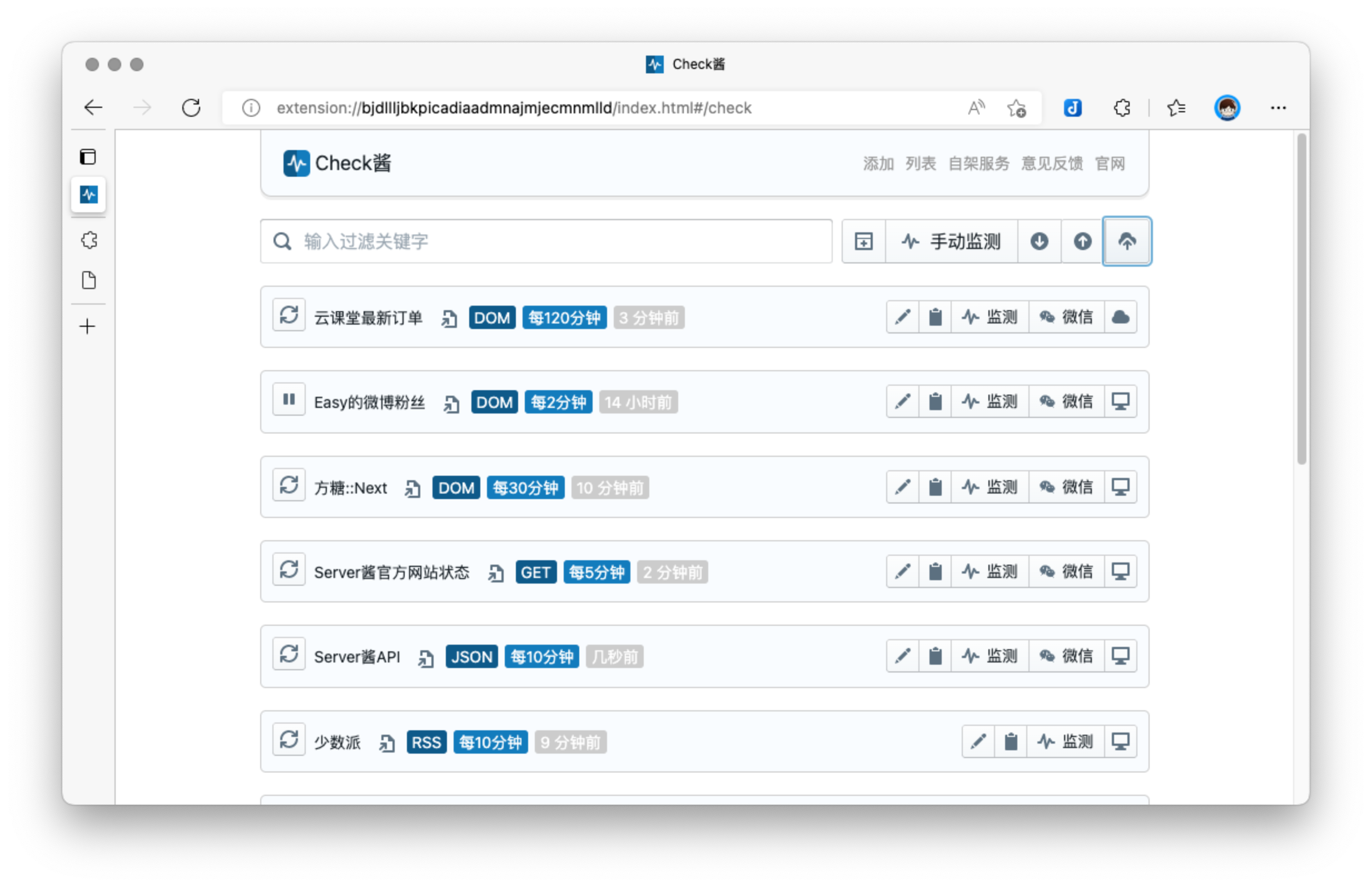
基于浏览器插件,它通过可视化选择器理论上可以监控网页上的任意内容(文本)、除了浏览器通知,还可以配合Server酱将异动推送到微信或手机。![图片[1] - Check酱:监测网页内容变化 - 清~幽殇 图片[1] - Check酱:监测网页内容变化 - 清~幽殇](https://t.663618.xyz/i/2022/11/21/2022112123138581669043642.png)
Check酱的原理是,通过浏览器插件后台打开网页进行监测,从而完全模拟用户的真实行为,可以监控绝大部分复杂的动态网页,需要登录的各种后台页面,并(在绝大多数情况下)自动延续登录态。
除了支持网页内容(Dom)的监测,还支持HTTP状态(通过GET监测)、JSON和RSS方式。
配合可以自行架设的云端,可以将监测任务同步到服务器,这样当浏览器和电脑关掉以后,监测任务依然可以定时运行
一、插件的安装和使用
插件可以独立使用,只是关掉后定时监测任务不执行。
1、 安装
目前Check酱正在内测,尚未上架Edge商店,只能通过手工方式载入
下载插件ZIP包(Github下载地址,无需注册),解压为目录(后文称其为A)。
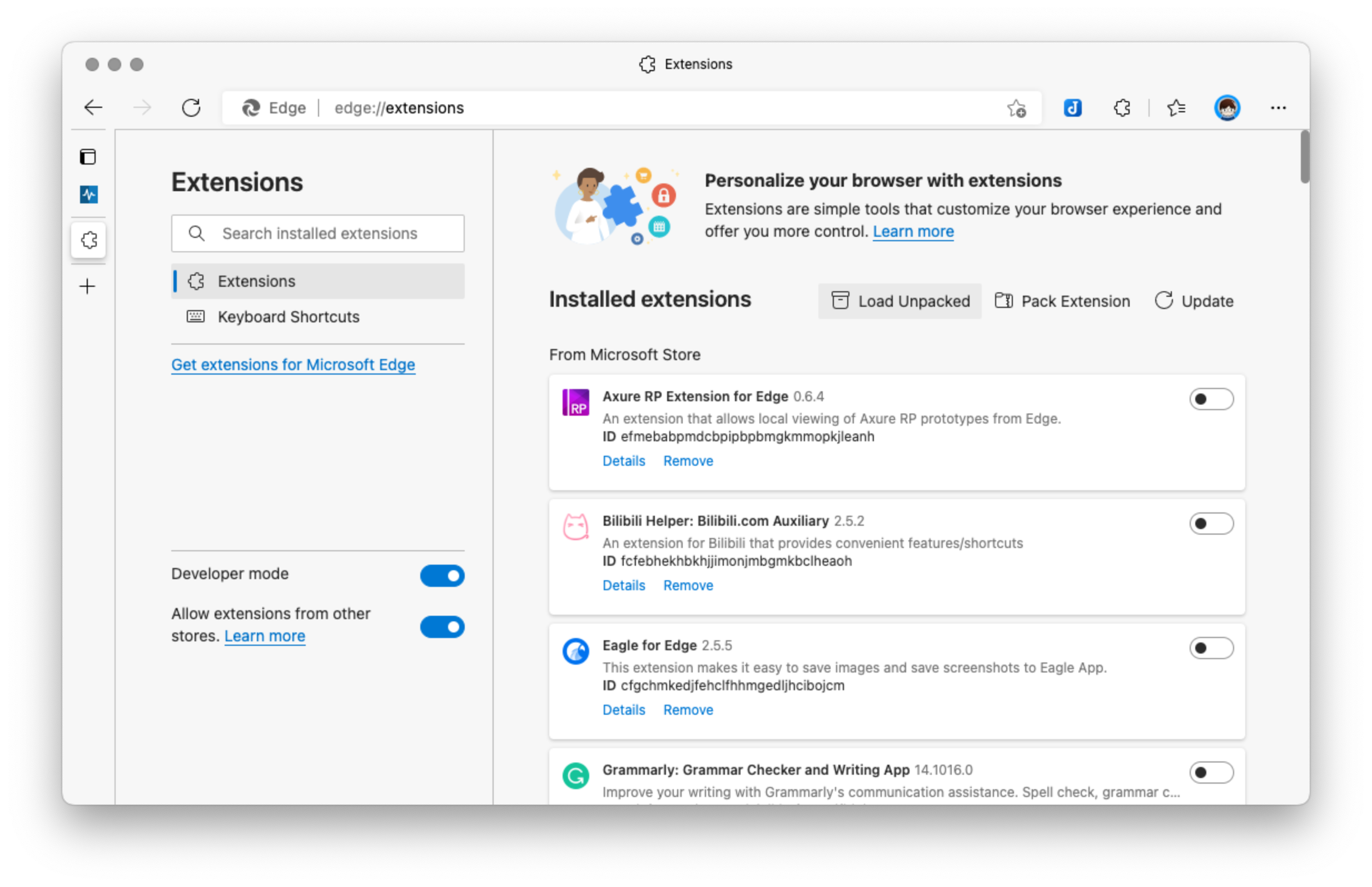
打开Edge的插件页面,打开「开发者模式」,点击「Load Unpacked」,选择上边解压得到的目录A。
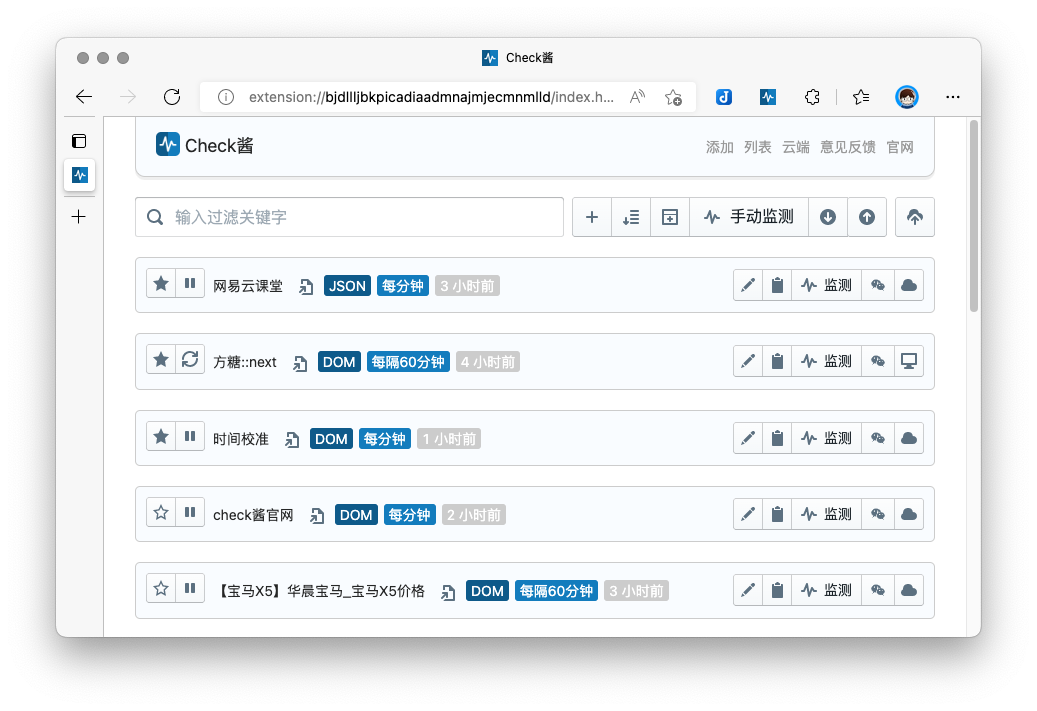
成功载入的话,就可以看到Check酱界面了。如果失败,通常是因为解压时多了一层目录导致的,可以试试重新选择A目录的下一级目录
2、使用
添加网页监控点
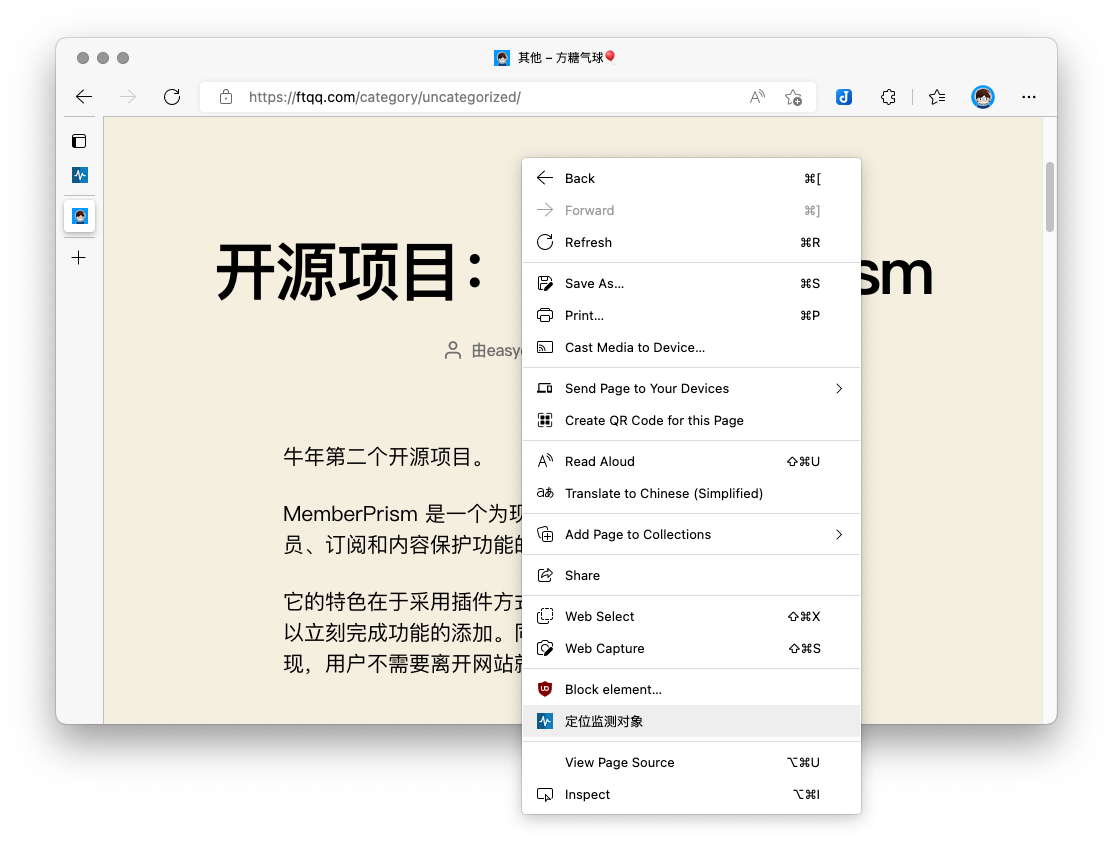
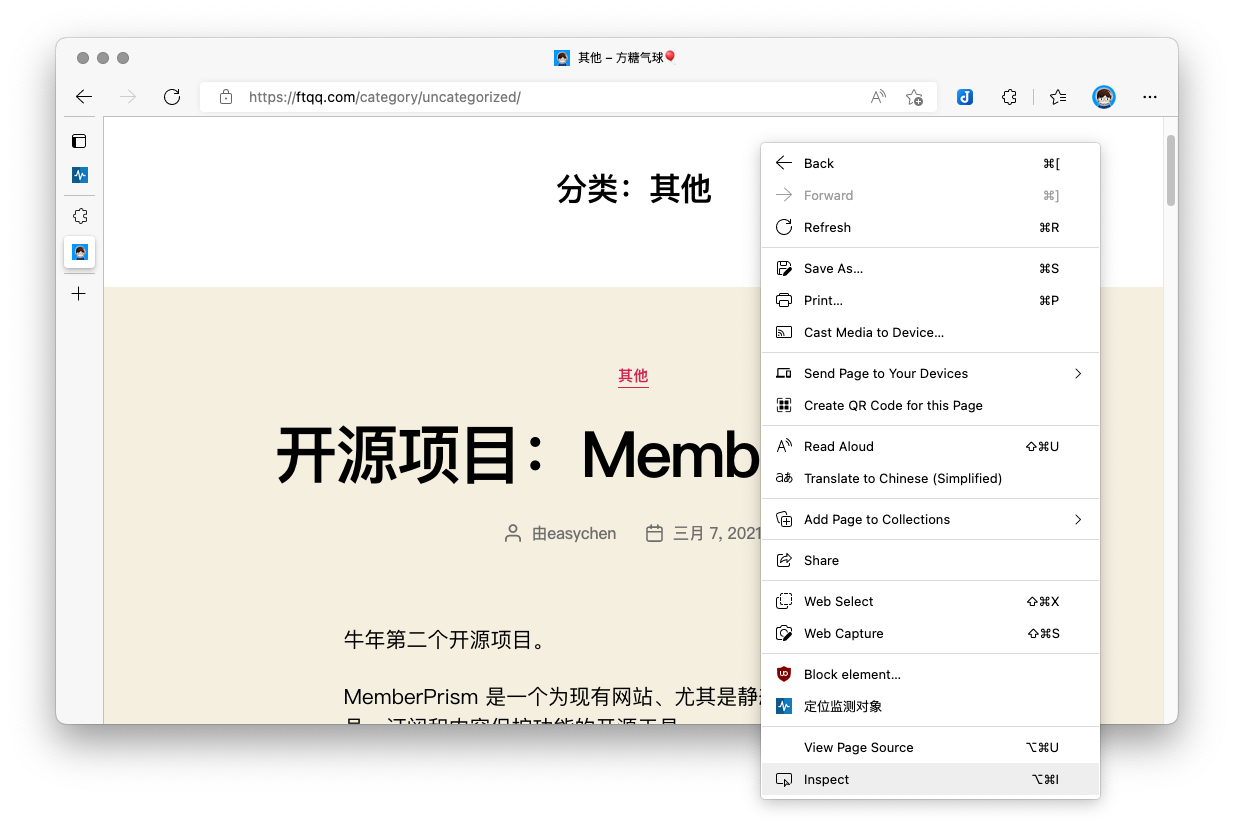
安装插件后,打开要监控的网页,在网页上点击右键,可以看到「定位监测对象」一项
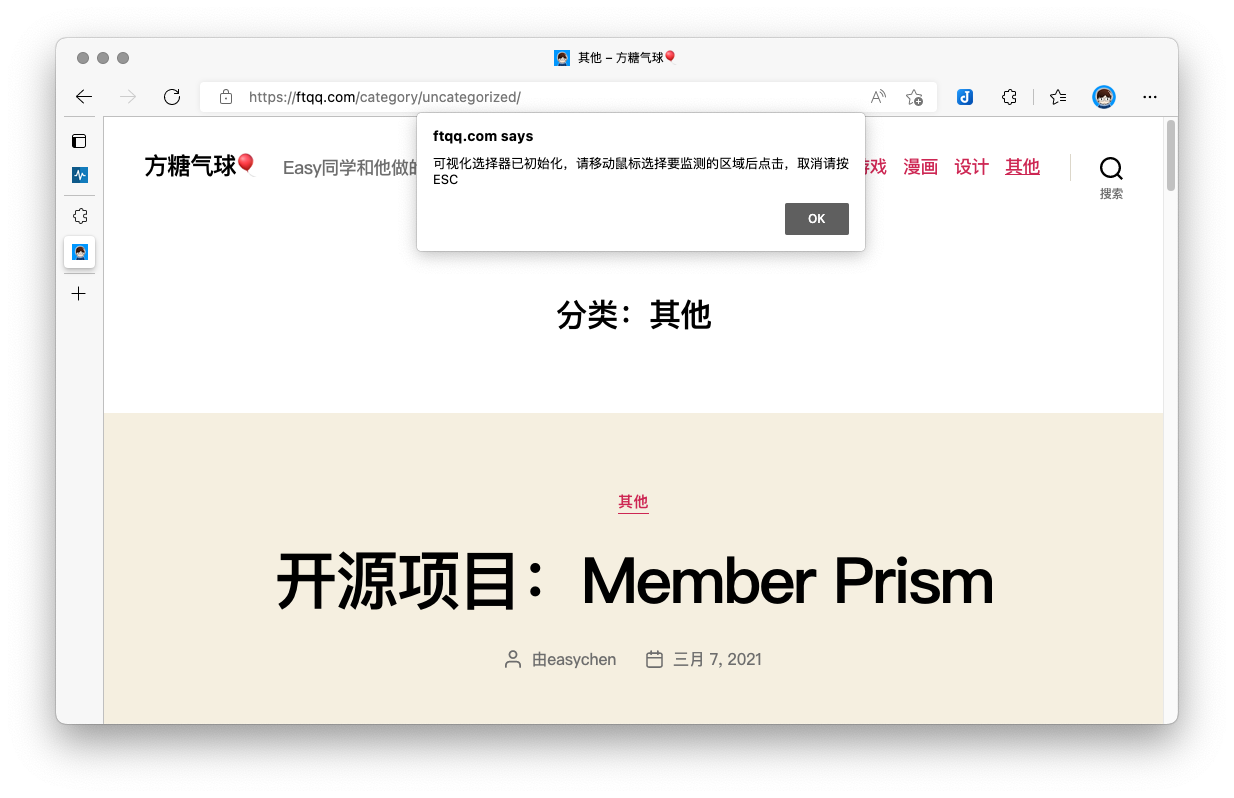
点击后,开始初始化可视化选择器
移动鼠标可以看到高亮区域,放到要监控的文字上点击鼠标左键。
注意,选择区域必须包含文本,否则会返回空。有很多文本是印在图片上的,这种也会返回空。
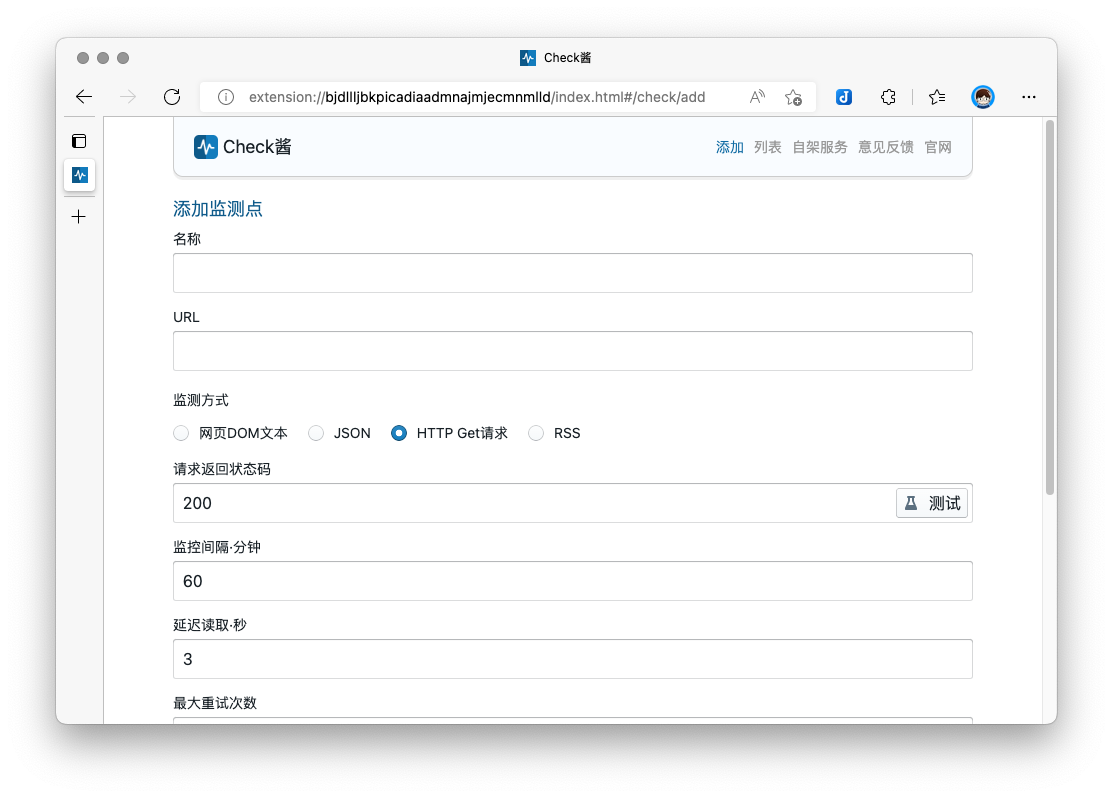
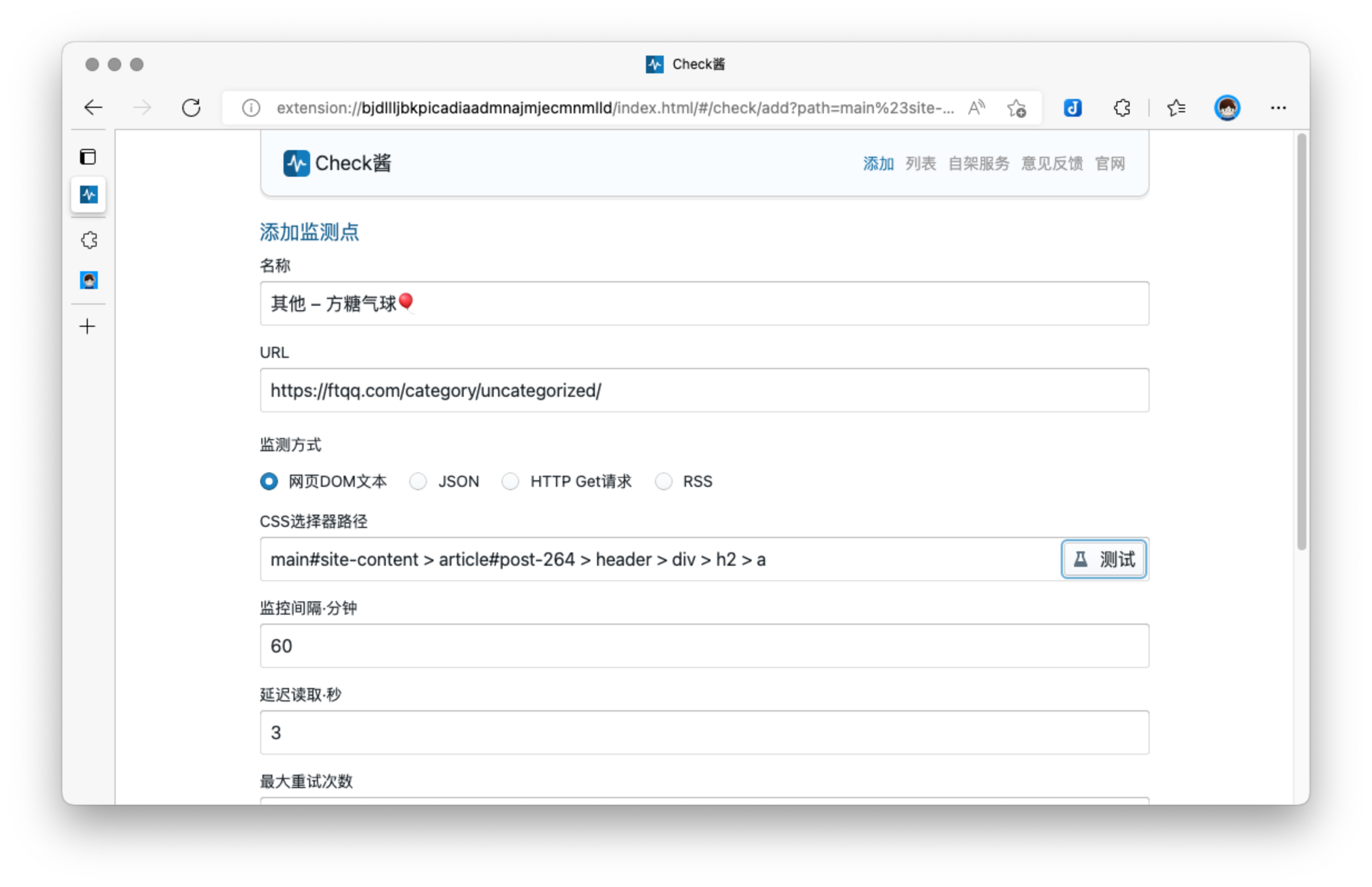
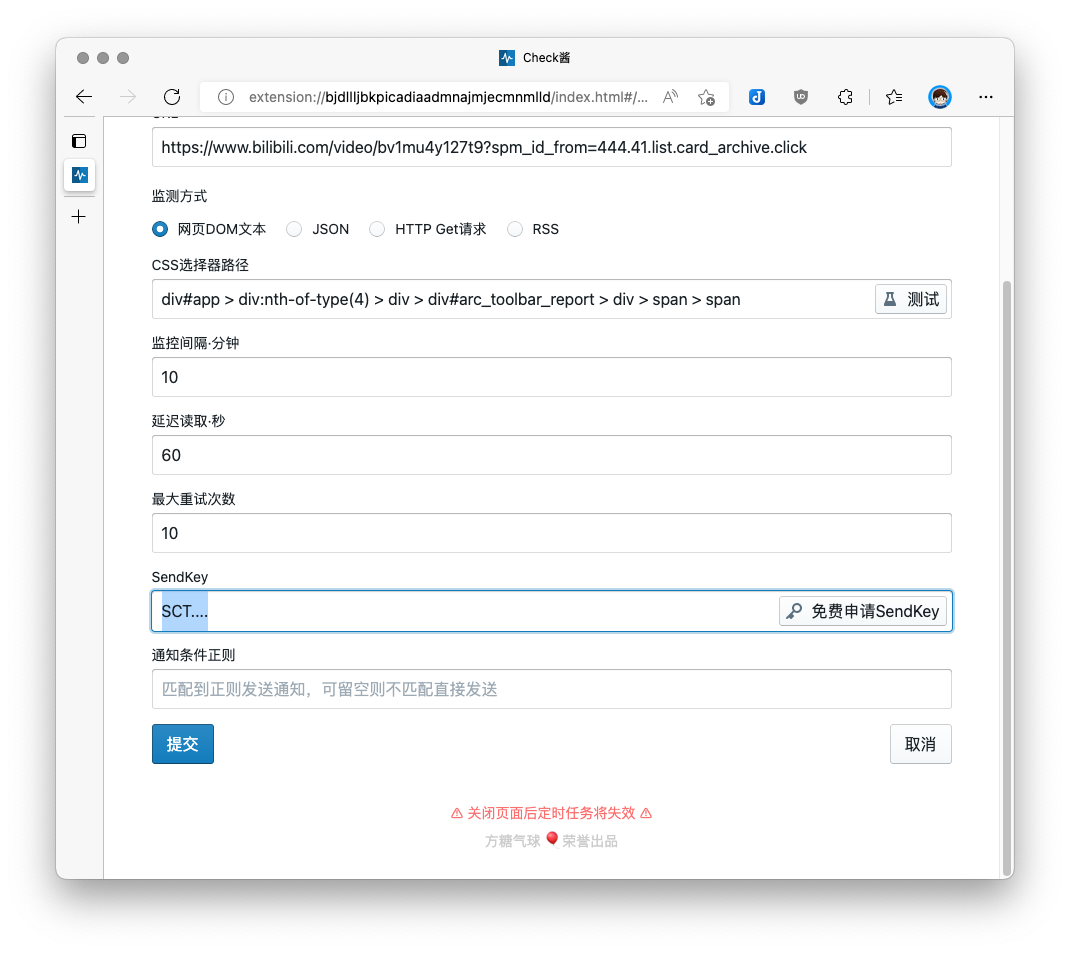
将转向到添加页面。
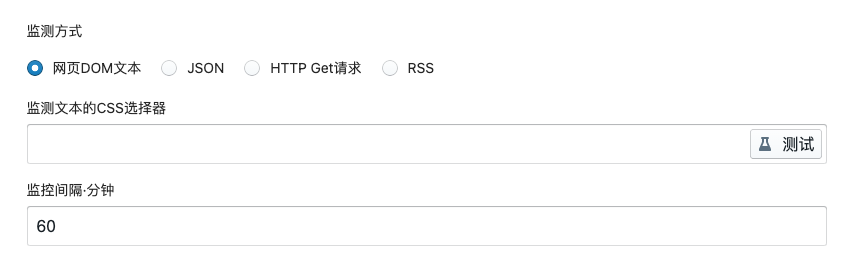
可以修改名称、设置监控间隔时间、延迟、最大重试次数。在保存之前,最好点击CSS选择器路径一栏后的测试按钮进行测试。
如果提示「检测内容为空」,说明存在问题。再次点击进行观察:
如果发现页面打开后favicon没有出来就关了,可以增加「延迟读取」的秒数;如果打开后还是返回空,那么刚才自动生成的选择器路径可能不正确。
可以更换为浏览器自动生成的,方法如下:
① 在要检测的文本上点右键,选择「inspect/审查元素
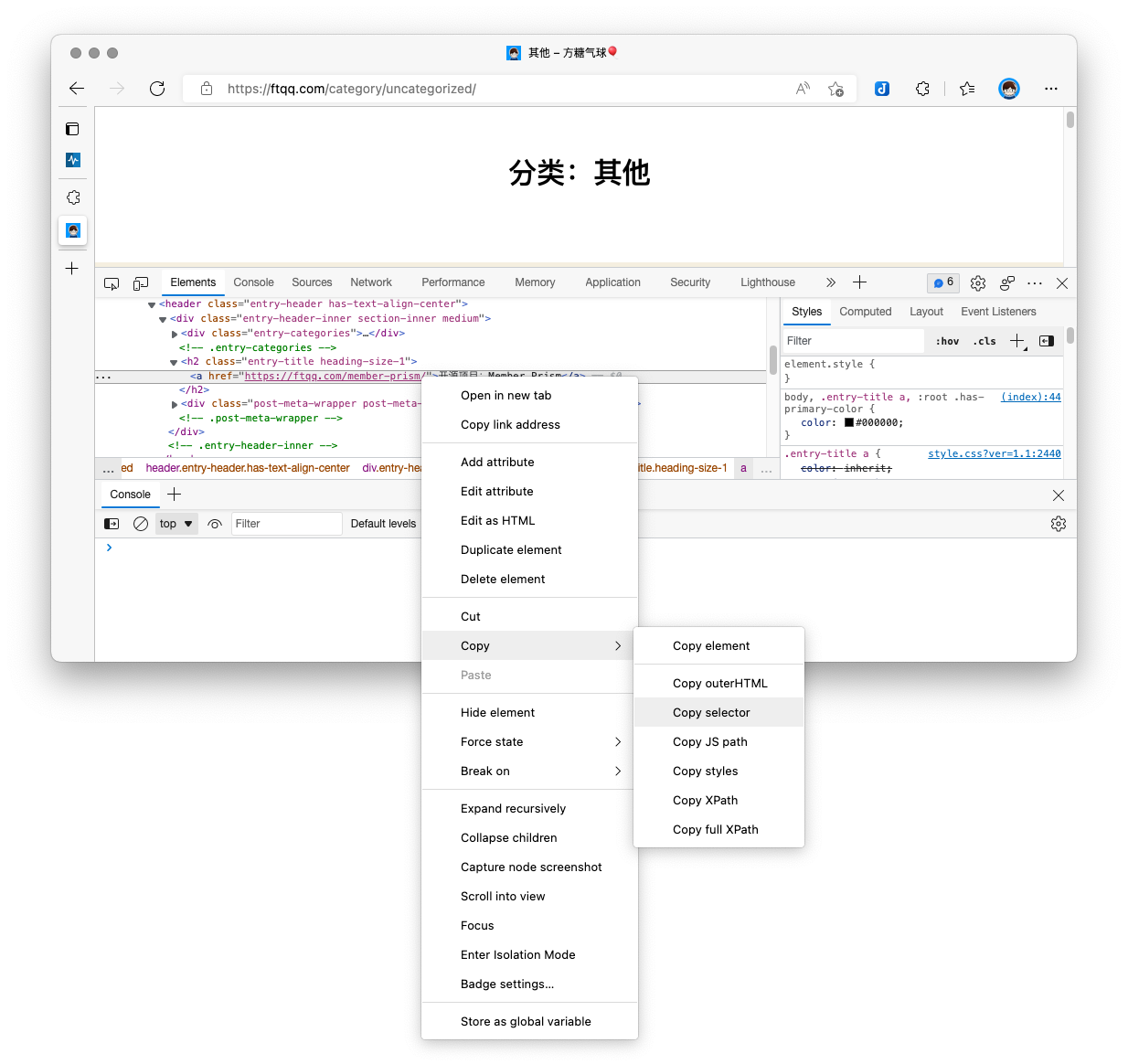
② 这时候会自动打开开发者工具,并自动选中源码中元素的对应行。在高亮的行上点击右键,选择「复制/Copy」→ 「复制选择器/Copy selector」
③ 将复制到的剪贴板的路径填入到「CSS选择器路径」一行后,再次点击「测试」按钮进行测试。
测试通过后,点击「提交」保存监测点。
通过Server酱推送到微信和其他设备
在添加和修改监测点时,填入Sendkey即可将消息推送到Server酱。
3、监测周期限制
有些任务只需要在特定的时间段执行,为了节省资源,我们添加了「监测周期限制」功能。比如某动画每周五上午十点更新,那么我们可以将「监测周期限制」设置如下:
这样其他时间段就不再启动监测。对于无法预知事件段的任务,使用默认的「每分钟」即可。
注意在「监测周期限制」之上,还有「监控间隔时间」。
如果 「监测周期限制」 为每分钟,而「监控间隔时间」为60分钟,那么每分钟都会尝试监测,而一旦监测成功一次,那么下次监测将是60分钟后。
同时,因为执行监测任务本身也耗费时间,所以「监控间隔时间」为1分钟时,往往每隔一分钟(即每两分钟)才会运行一次任务。
4、日志查看和错误定位
为了更清楚的了解定时任务的执行情况,你可以打开「开发者工具」(F12)在 Console 标签页中可以看到任务产生的日志
错误信息也会在这里以红色高亮的行显示,遇到Bug时提供日志错误截图可以帮助我们更快的定位到问题。
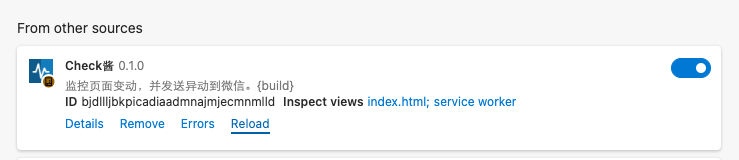
5、更新浏览器插件
上架商店后,可以自动升级,在此之前需要手动升级。升级方式为下载zip包解压后覆盖原有文件,再在浏览器的插件管理面板中「reload」一下。
二、镜像的安装和使用
新版镜像已经将云端和远程桌面版本集成,只需一次安装都可以使用。
- 云端:配合自行架设的服务器,可以将任务同步到云端执行,即使关掉浏览器和电脑后监测任务也会一直运行。
- 远程桌面:在Docker中封装了Chrome浏览器,可以通过VNC和Web界面像在电脑上一样使用。
⚠️ 特别说明:因为云端的网络、环境都和本机不同,所以并不保证本机能运行的任务都能在云端运行成功,一些复杂网页和有较多动态效果的网页可能失败。
1、安装
架设自架版云端需要技术基础,非技术用户建议购买我们的官方版云端(将在内测完成后发布)
需要docker环境。如果你没有云服务器,可以看看腾讯云轻量服务器。
2、 通过 Docker-compose 启动
登录服务器(假设其IP为IPB),在要安装的目录下新建目录 data,并使其可写:
mkdir data && chmod 0755 data新建一个 docker-compose.yml 文件,将下边的内容按提示调整后粘贴保存:
version: '3'
services:
chrome:
image: easychen/checkchan:latest
volumes:
- "./data:/checkchan/data"
environment:
- "CKC_PASSWD=<这里是远程桌面的密码,写一个你自己想的>"
- "VDEBUG=OFF"
- "VNC=ON"
#- "WIN_WIDTH=414"
#- "WIN_HEIGHT=896"
#- "XVFB_WHD=500x896x16"
- "API_KEY=<这里是云端的API KEY,写一个你自己想的>"
- "ERROR_IMAGE=NORMAL" # NONE,NORMAL,FULL
#- "SNAP_URL_BASE=<开启截图在这里写服务器地址(结尾不用加/),不开留空>..."
#- "SNAP_FULL=1"
- "TZ=Asia/Chongqing"
# - WEBHOOK_URL=http://... # 云端 Webhook地址,不需要则不用设置
ports:
- "5900:5900"
- "8080:8080"
- "8088:80"将其中<这里是远程桌面的密码,写一个你自己想的>和 <这里是云端的API KEY,写一个你自己想的> 换成别人不知道的密码(下文称密码C和D)。注意不要包含$字符,替换完后也不再有两边的尖括号<>。
如果不希望启动远程桌面,请将 VNC=ON 改为 VNC=OFF。
保证Docker用户对此目录有写权限,并在同一目录下运行以下命令:
docker-compose up -d如提示docker服务未安装/找不到/未启动,可在 docker-compose 前加 sudo 再试
等待初始化完成后,访问 http://$BBB:8080( 将$BBB替换为IP B),看到 NoVNC Web界面说明容器已经启动。
服务所在的端口为:
- 云端:8088
- 远程桌面(VNC): 5900
- 远程桌面的Web界面(NoVNC): 8080
3、通过 Docker 启动
你也可以将 docker-compose 中的参数传给 docker 来启动:
docker run -d -p 8088:80 -p 8080:8080 -p 5900:5900 -v ${PWD}/data:/checkchan/data -e API_KEY=123 -e VDEBUG=OFF -e VNC=ON -e SNAP_URL_BASE=http://localhost:8088 -e CKC_PASSWD=123 -e TZ=Asia/Chongqing easychen/checkchan:latest请将上述命令中的123替换为你想要设定的密码、将SNAP_URL_BASE换成服务器的外网IP(如果想通过手机查看截图)。
4、更新镜像
Check酱云端镜像更新后,你可以将正在运行的云端服务升级到最新版。方式如下:
首先停现有的容器:
通过 docker-compose 启动的运行:
docker-compose down通过 docker 直接启动的运行 docker ps 查询到容器id,通过 docker stop 容器id 停止。
然后运行 docker pull 拉取最新版:
docker pull easychen/checkchan:latest完成后再启动服务即可。
三、云端的使用
将浏览器插件对接云端

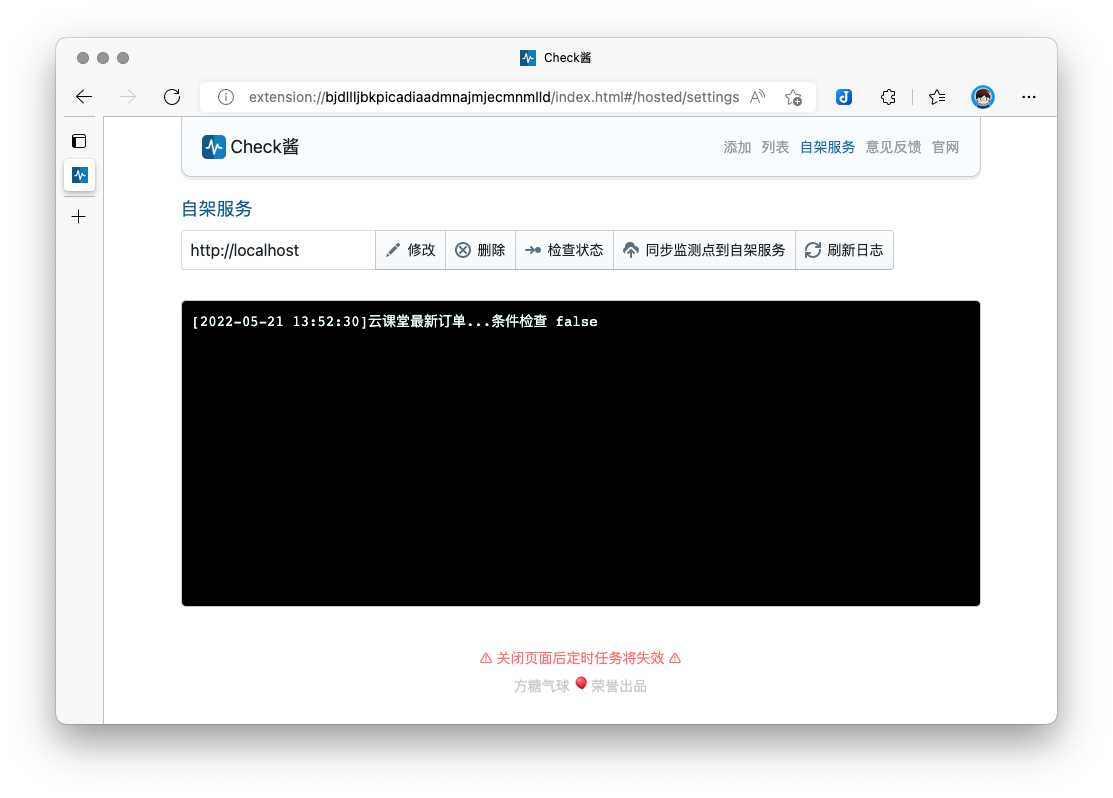
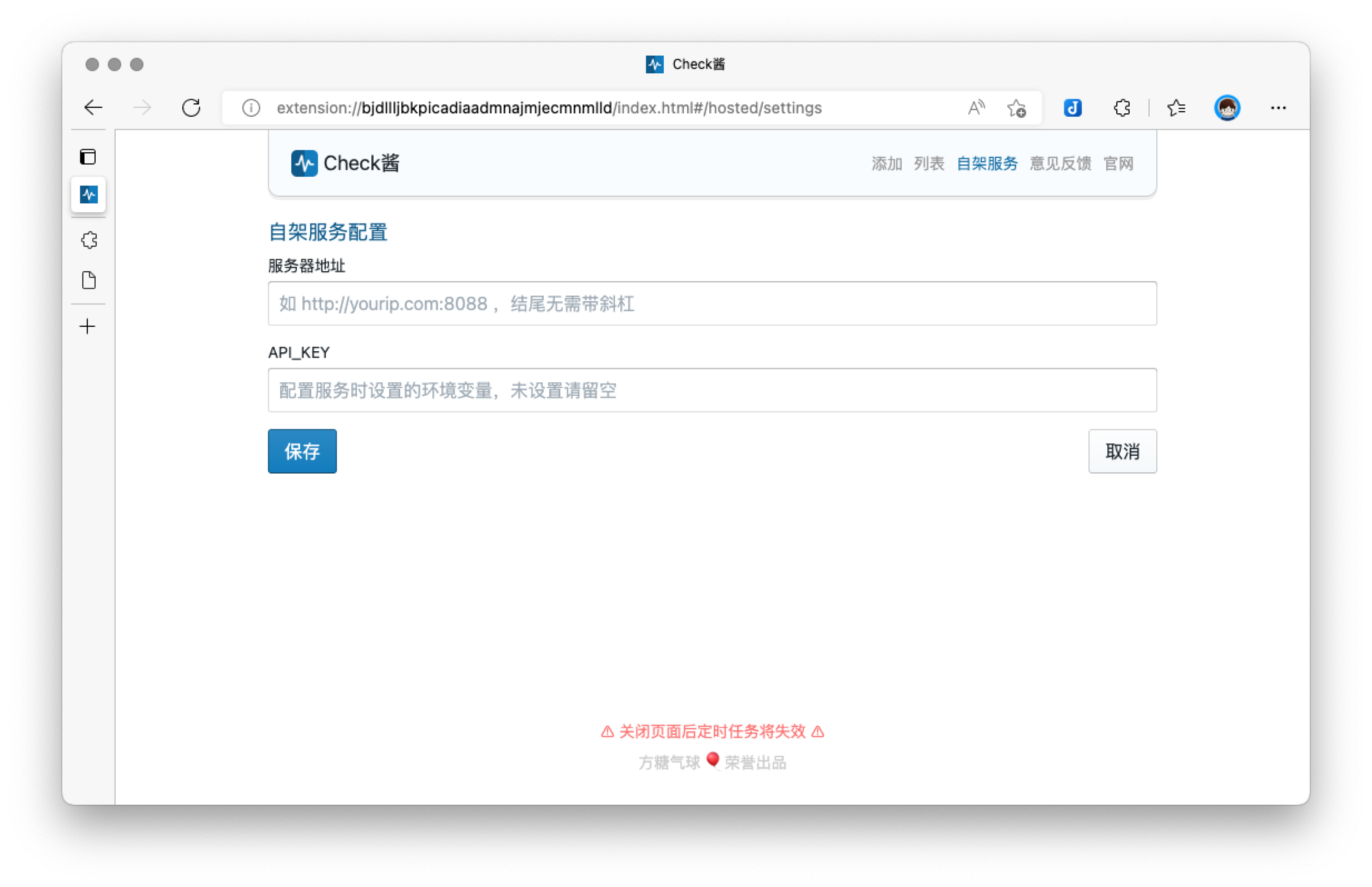
点击插件右上方菜单中的云端服务。
在服务器地址一栏输入 http://$BBB:8088(将$BBB替换为IP B,这里的URL不用加key参数);在API_KEY一栏输入密码C。
点击保存,连接成功后,配置完成。
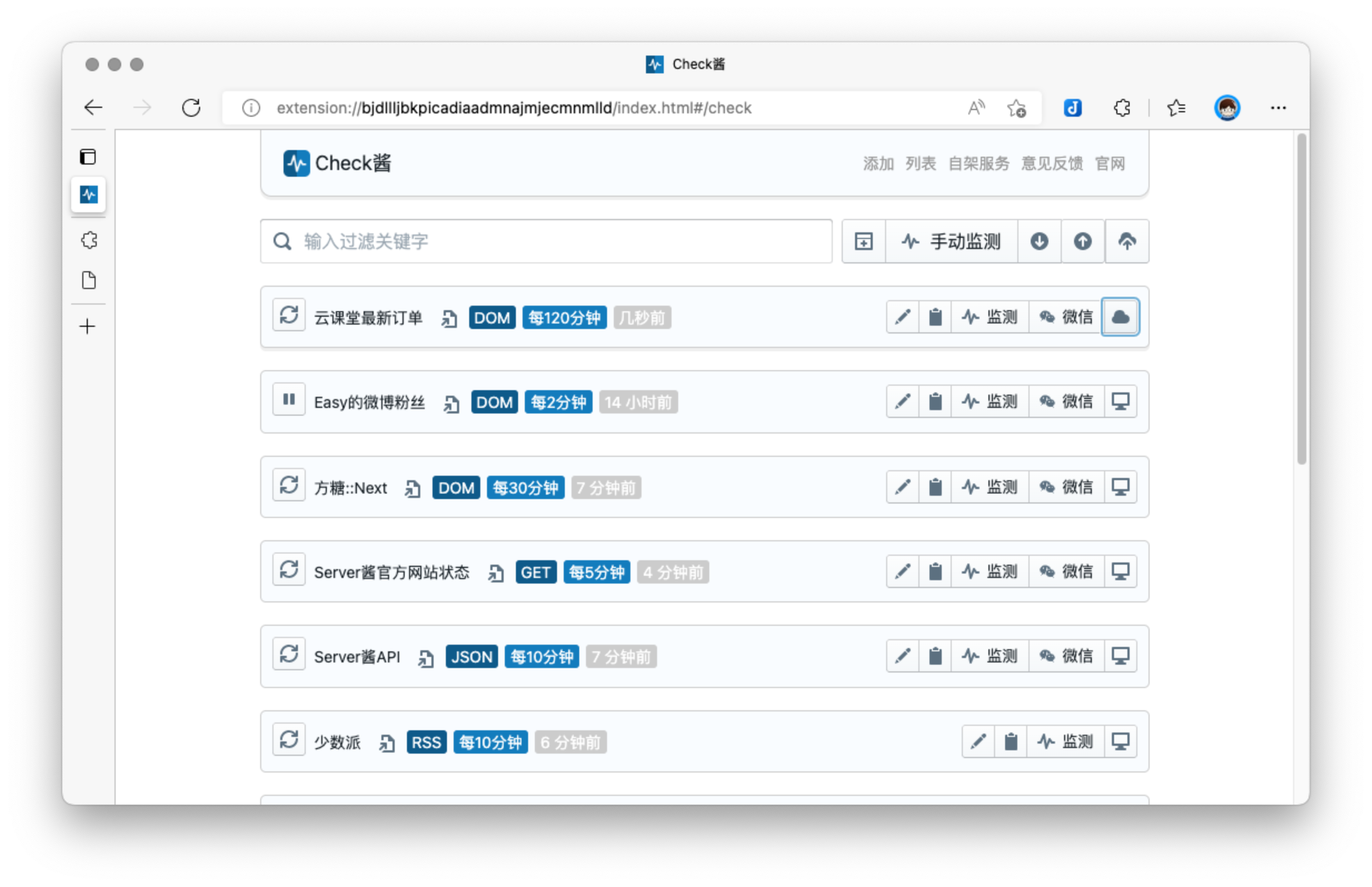
同步本地任务到云端
配置好云端以后回到列表页,每行最右边会多出来一个「电脑」图标,点击后会变成「云」图标,该任务将改为在云端执行。
点击右上角 「云+箭头」的按钮,可以主动同步任务到云端。
Check酱也会每十分钟自动同步一次
云端截图
Check酱自架云端支持对网页(dom)类型任务进行截图,可以通过给镜像传递环境变量来开启:
- SNAP_URL_BASE=<开启截图在这里写服务器地址,不开留空> #如 http://ip.com/
- SNAP_FULL=1 #完整网页长图
可参考上文的docker-compser.yml。添加环境变量后重启服务即可。
注意
- 截图功能需要较大的内存,部分服务器可能会报错
- 云端网络和本地不同,可能会超时失败,请适当增加延时,并将取消完整截图
云端任务的安全性
Check酱云端任务的原理是将cookie同步到云端,然后用浏览器查看,本质和用户操作一样。但因为出口IP可能是机房和数据中心,频次太高也有被风控的可能。如果将云端部署在家里,则和在家用电脑访问效果一样。
云端错误排查
通常来讲,出现本地任务可以执行,云端不能执行的问题,是因为两者网络环境、浏览器软件存在差异,比如:
- 页面结构每次都会变动:比如一些网站的首页,建议进入分类列表页面选择监控点
- 电脑网络和云端网络不同:在浏览器中可以访问的内容,在数据中心可能访问不到
- CDN更新延迟:电脑和云端CDN节点刷新未完成,会造成一边可用一边不可用,等待更新完成后再监控
- 浏览器插件改变了网页结构:比如本地通过 AdBlock 过滤了广告,但云端没有,造成结构不同,监测失败
由于服务器内存通常没大家电脑大,所以很多在本地执行OK的任务同步到云端后会因为「延迟读取」秒数太小中途停止而失败。如果遇到类似情况,请尝试增加「延迟读取」